A Service Design approach to defining the TSF.tech process

One of the most important things for a startup or small business is to have every single member of the team aligned to the same process or way of working. With the same goal, same language and same framework used to approach new clients you get a unified team that excels at what they do. I'm going to show you how I discovered that our team's understanding was fractured at thestartupfactory.tech, and how I worked to articulate and unify it to eradicate "what happens next?" conversations, give prospective clients the same onboarding experience no matter the type of work they need, and improve our sense of identity as a company.
Throughout this project I followed the "discover, design, validate" approach of conducting design work.
Discovering the problem
As with most design challenges when you realise something isn't right, you need to perform some discovery activities. This helps probe around and determine the current state of affairs. After noticing that I spent more time asking around what happens next instead of making progress for our clients, I conducted what's known to some people as a 'Listening Tour' or 'Empathy Interview'.
I went around the team one-by-one to ask a simple question:
Can you draw out our process on a piece of paper?
Even though I did the actual drawing, the results were enlightening—we each had a different view of how things were done. Collectively we covered the bases end to end, but it was possible for key activities to fall through the cracks undetected. It hadn't happened yet, but I wasn't going to sit around until it did.
Onboarding
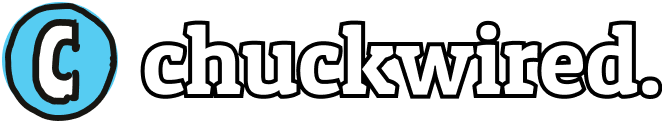
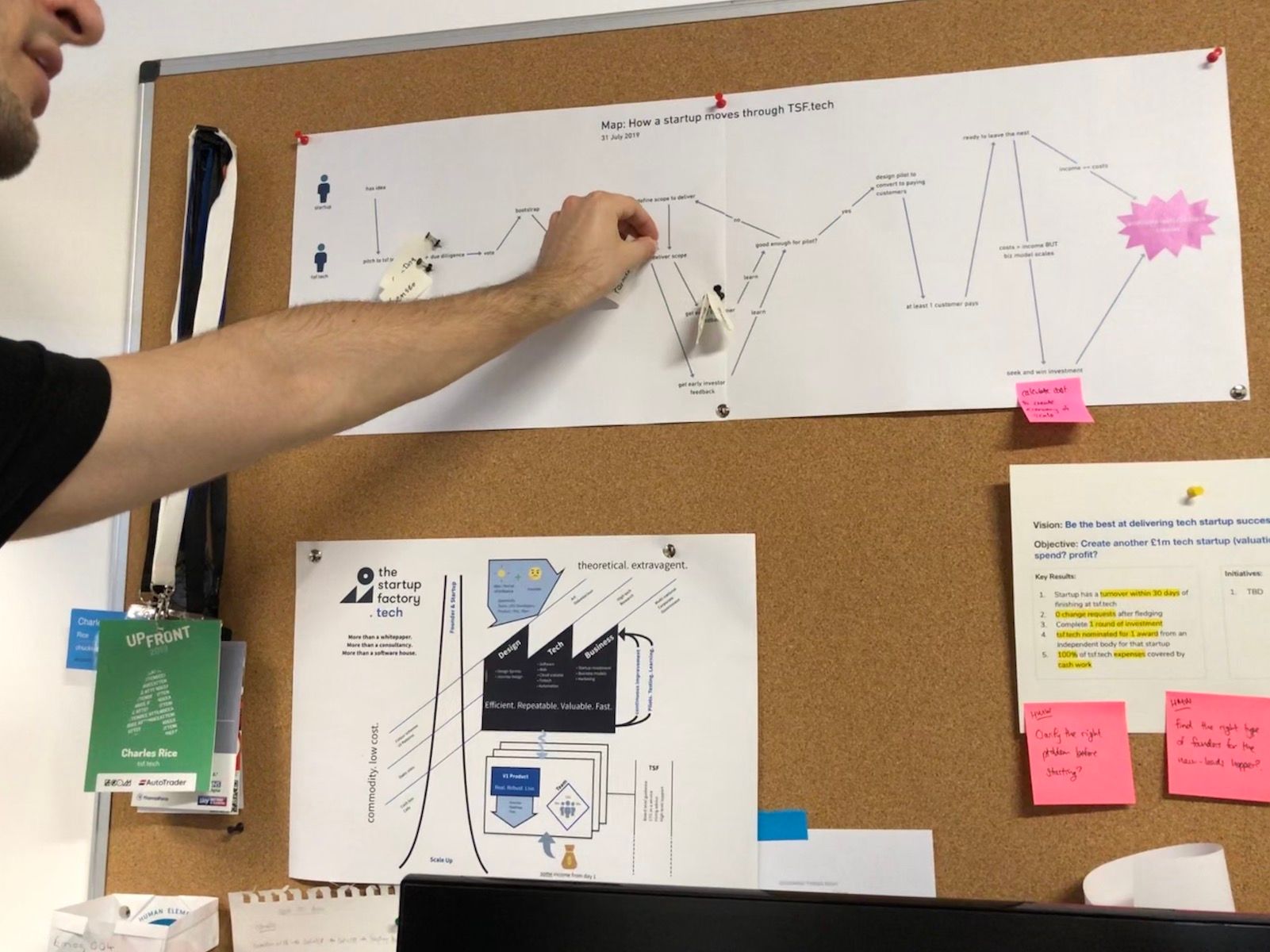
As with any complex process, if you get the beginning right then great results propagate downstream. After speaking around the team and making a few sketches I assembled a diagram to share what I had learned what our individual perceptions were of the onboarding process. With this I conducted an ideation workshop to see if others saw the same problems I did, if there were any I missed, and how we might be able to solve for them.

My conclusion from sharing this diagram and performing an ideation workshop was that I jumped too quickly into it, and was too detailed. I used good methods at the wrong time. The team understood it but I didn't take the time to align our expectations first of what we're trying to do, before moving on into discussing the variety of problem areas or difficulties we often encountered.
D'oh!
I could have abstracted it and retried the ideation workshop but I figured there wouldn't be enough to work with. I decided to take a step back and try to capture the whole process in a single sheet of paper.
The entire process
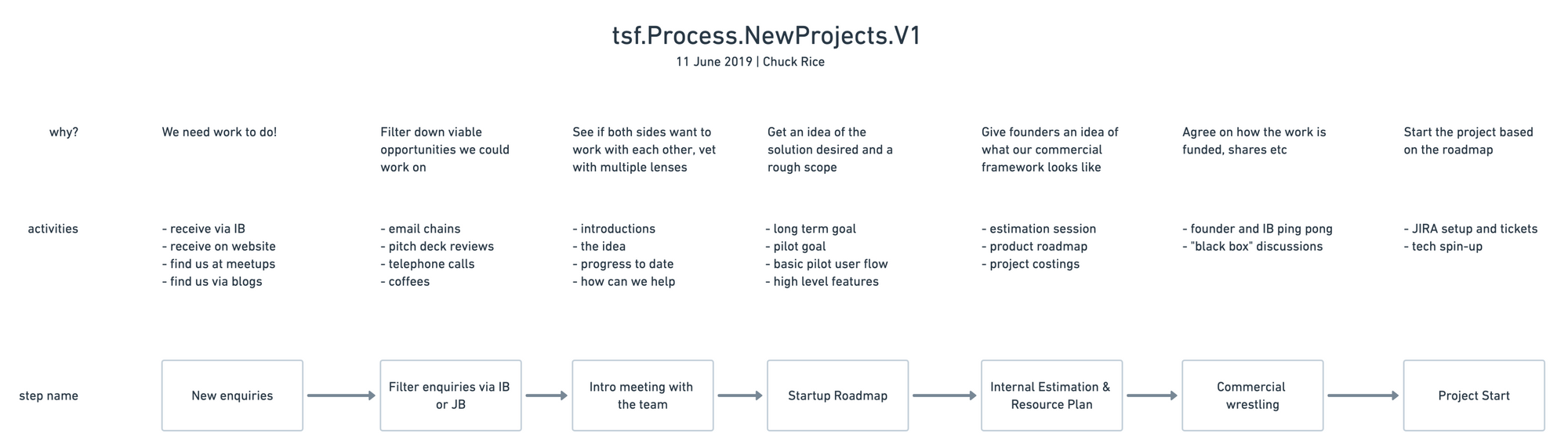
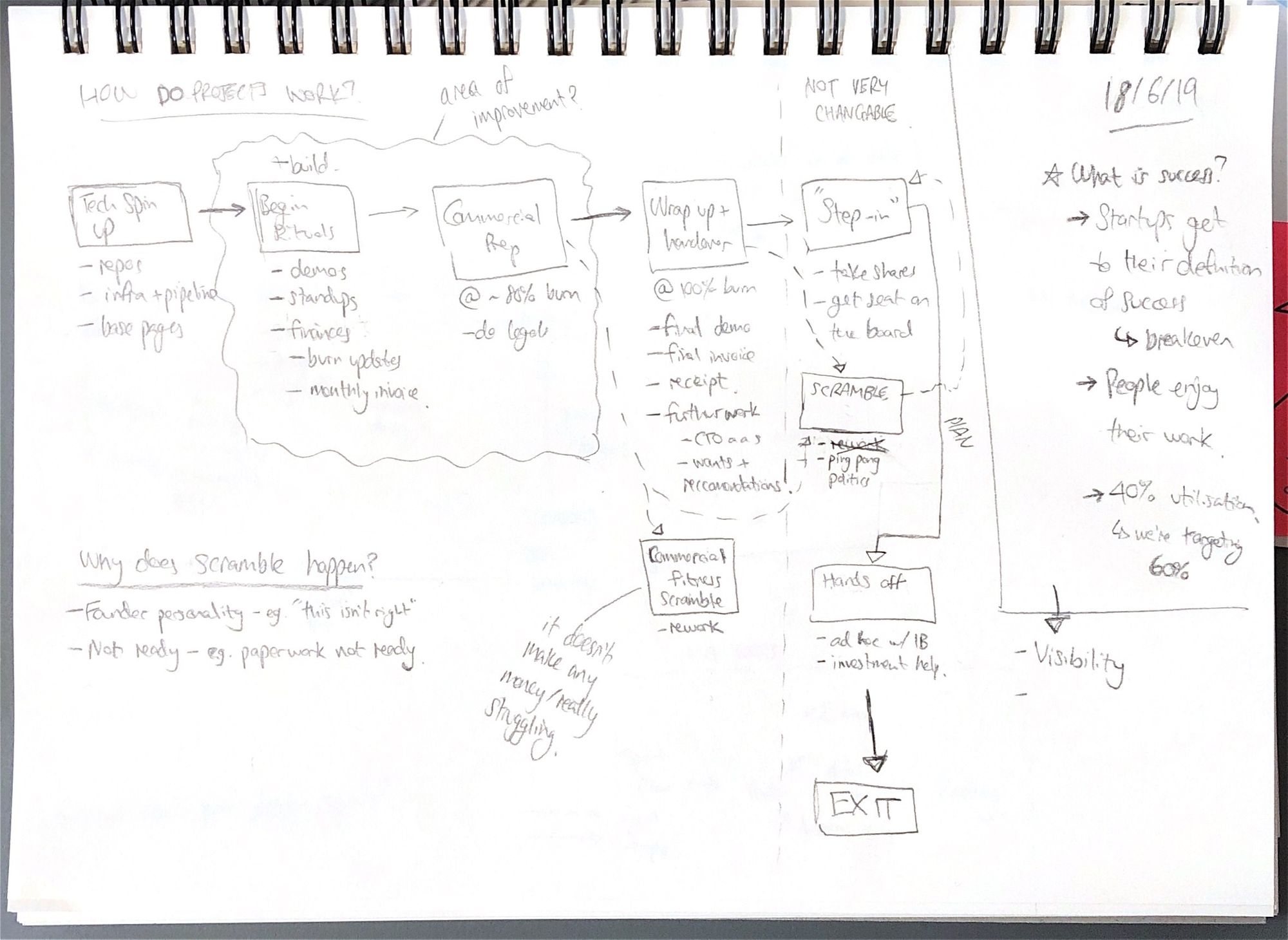
Learning from my mistakes, I took extra time to draw up the various methods we believed we put into practice so far. Only after checking these with the team to clear up any confusion would I move on to critique, improve and consolidate it.
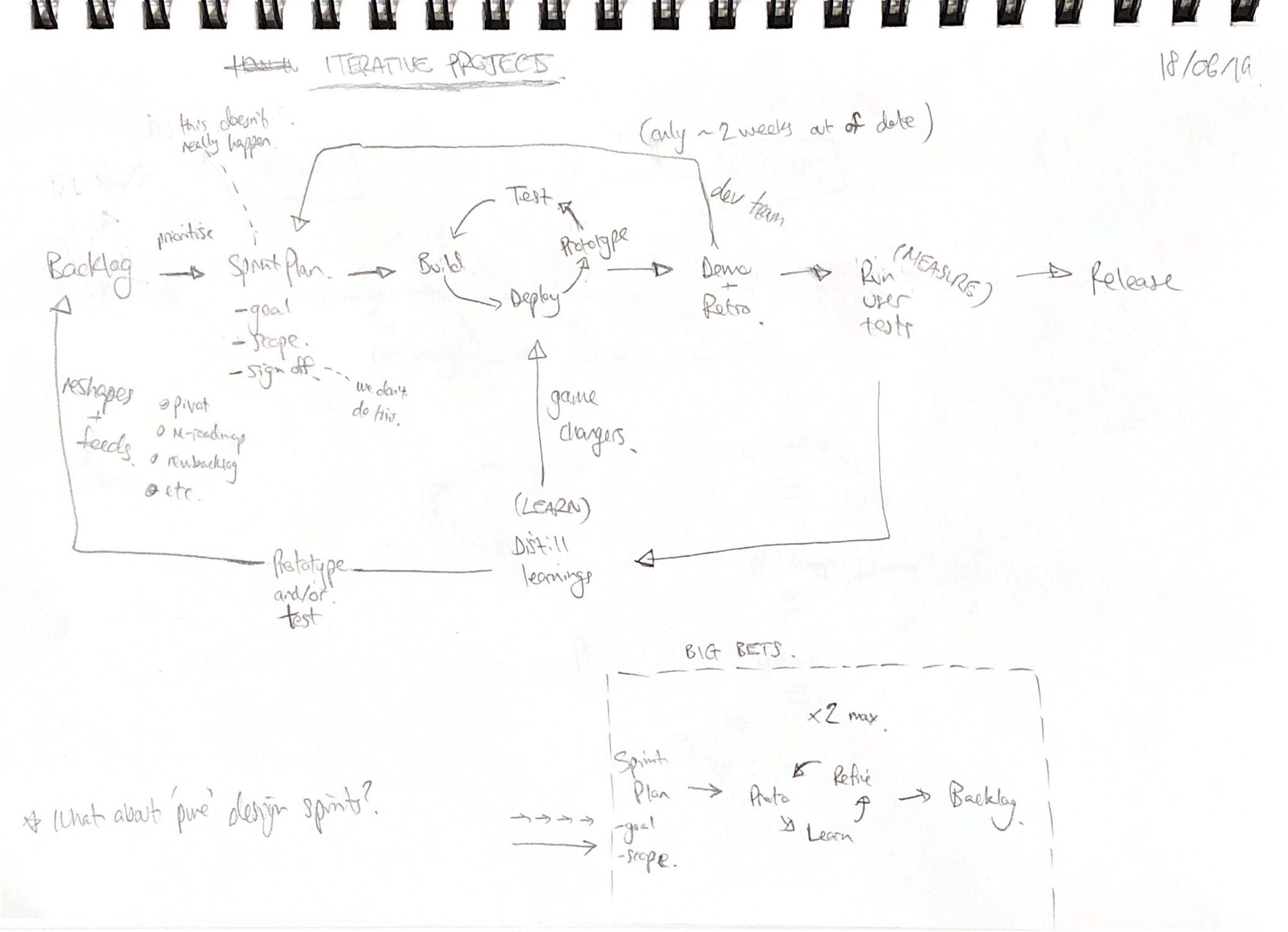
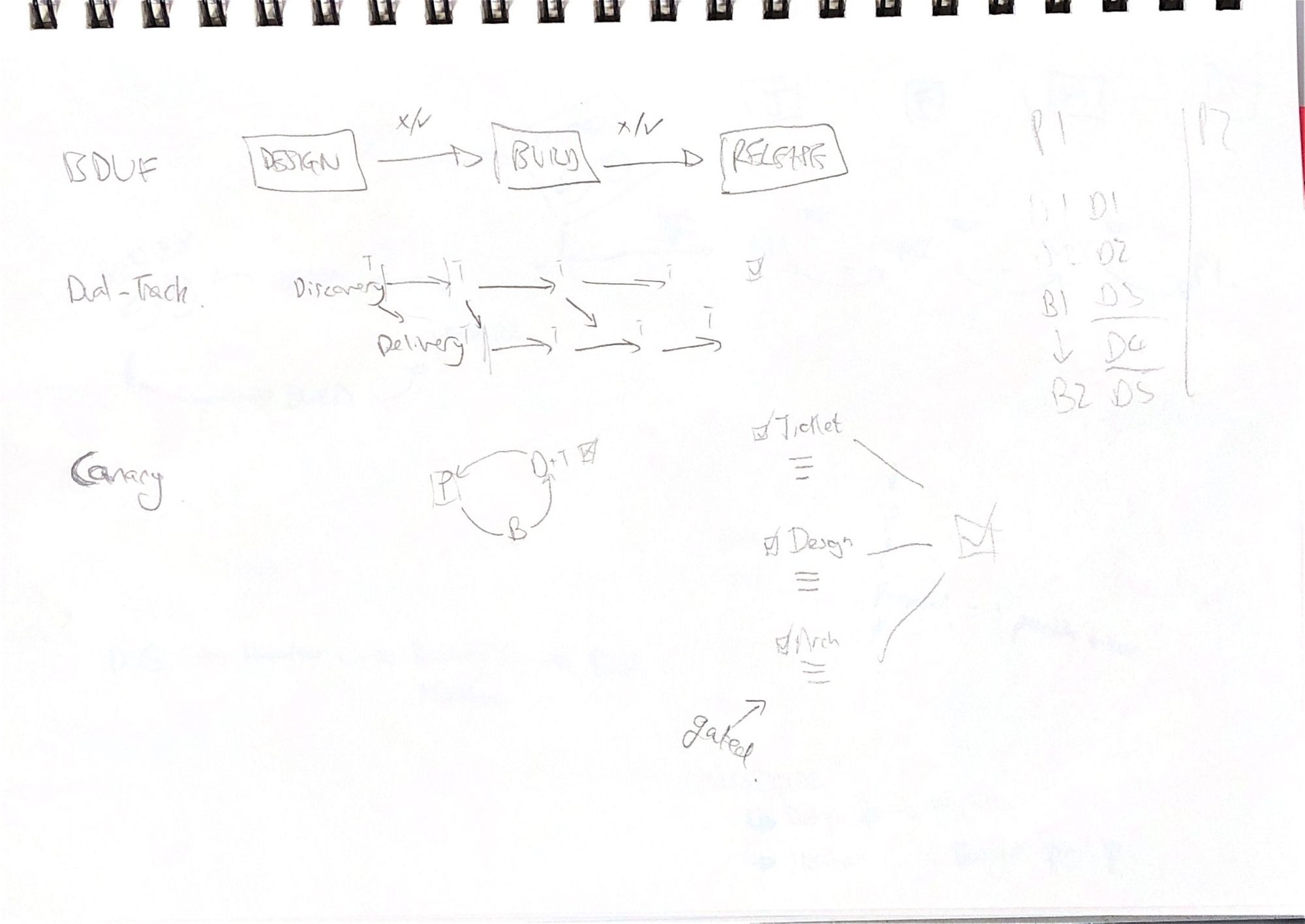
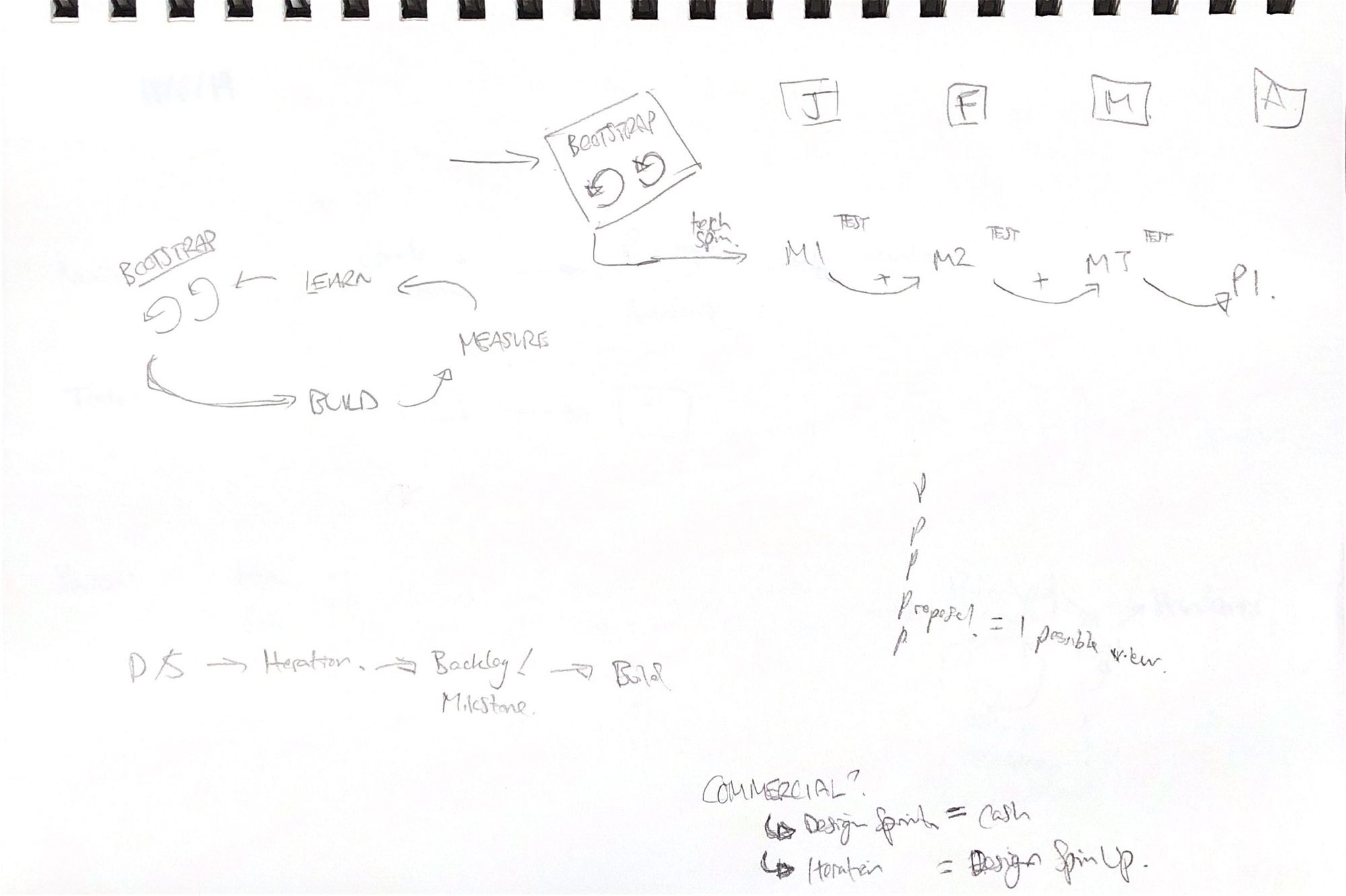
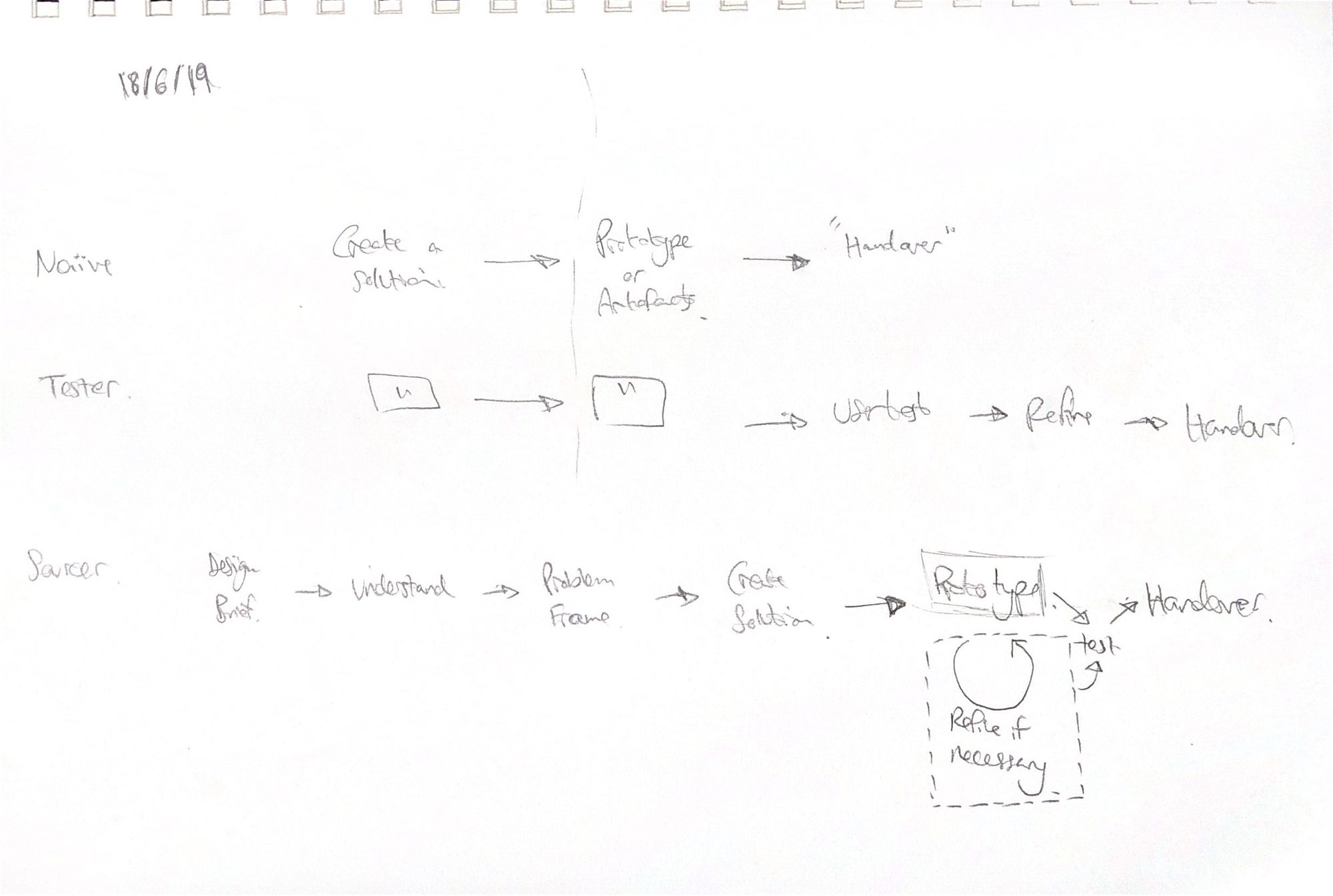
Here's just a few drawings I captured:





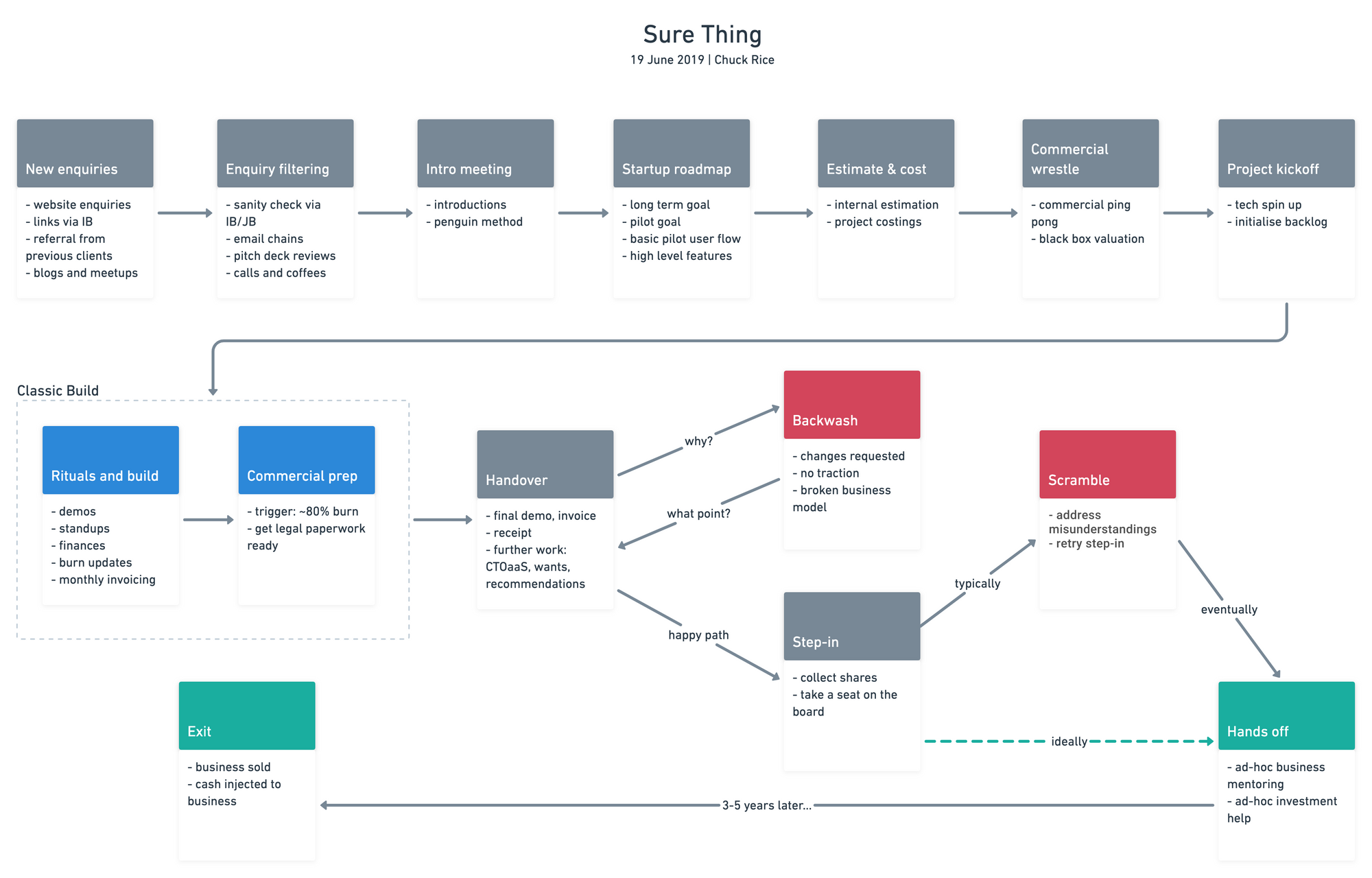
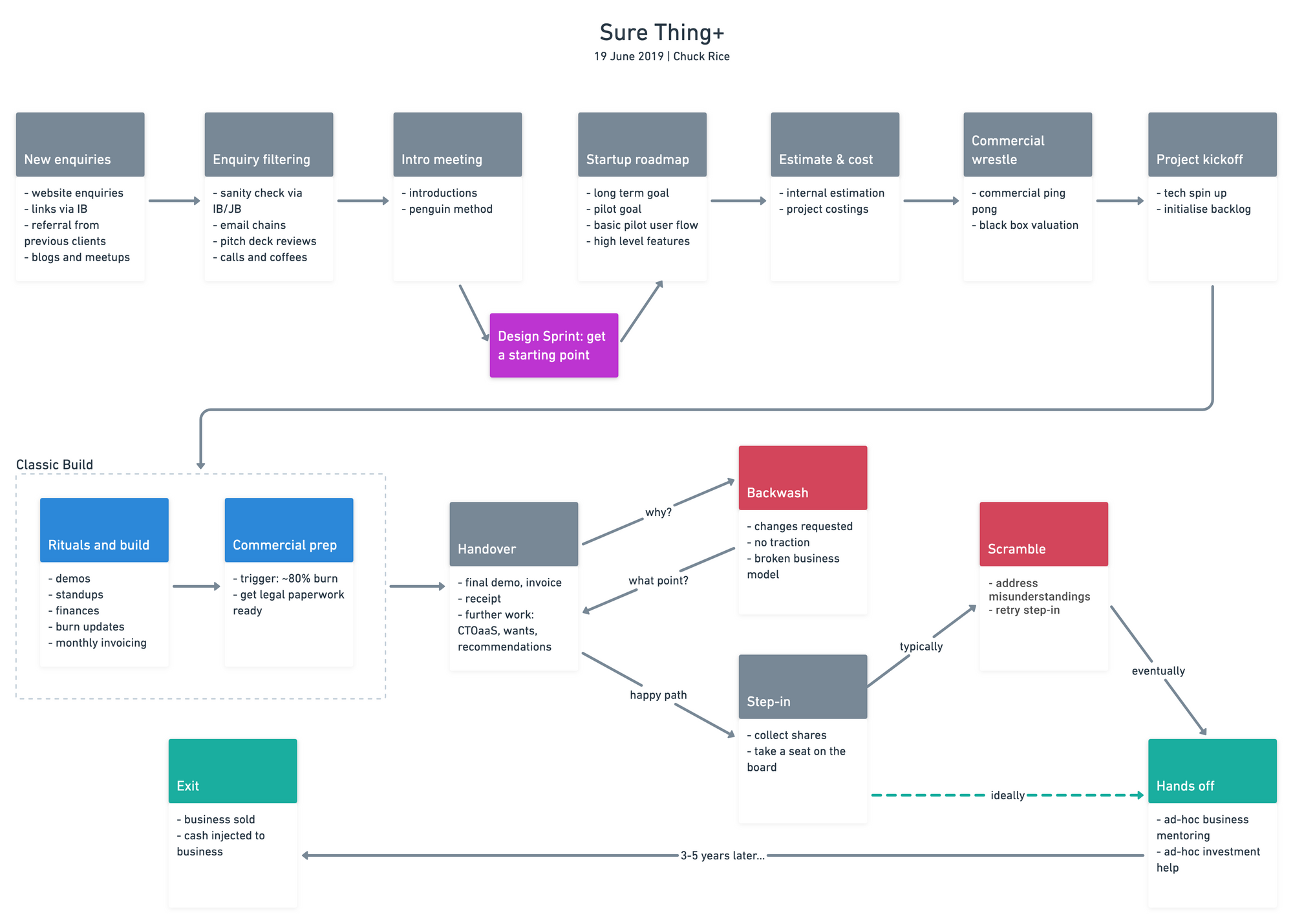
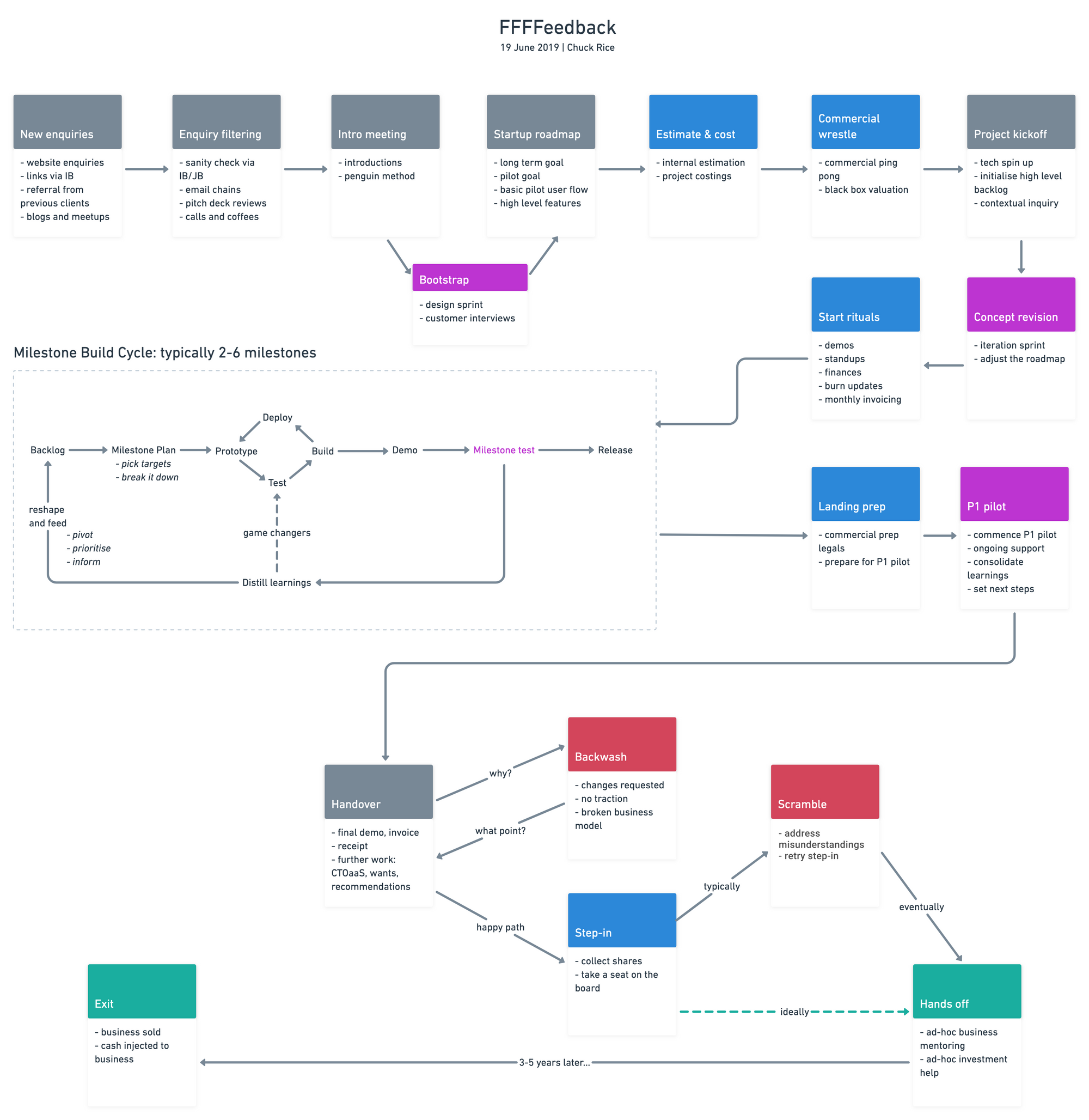
A few different models came out and I managed to capture them as three distinct methods, complete with catchy names:



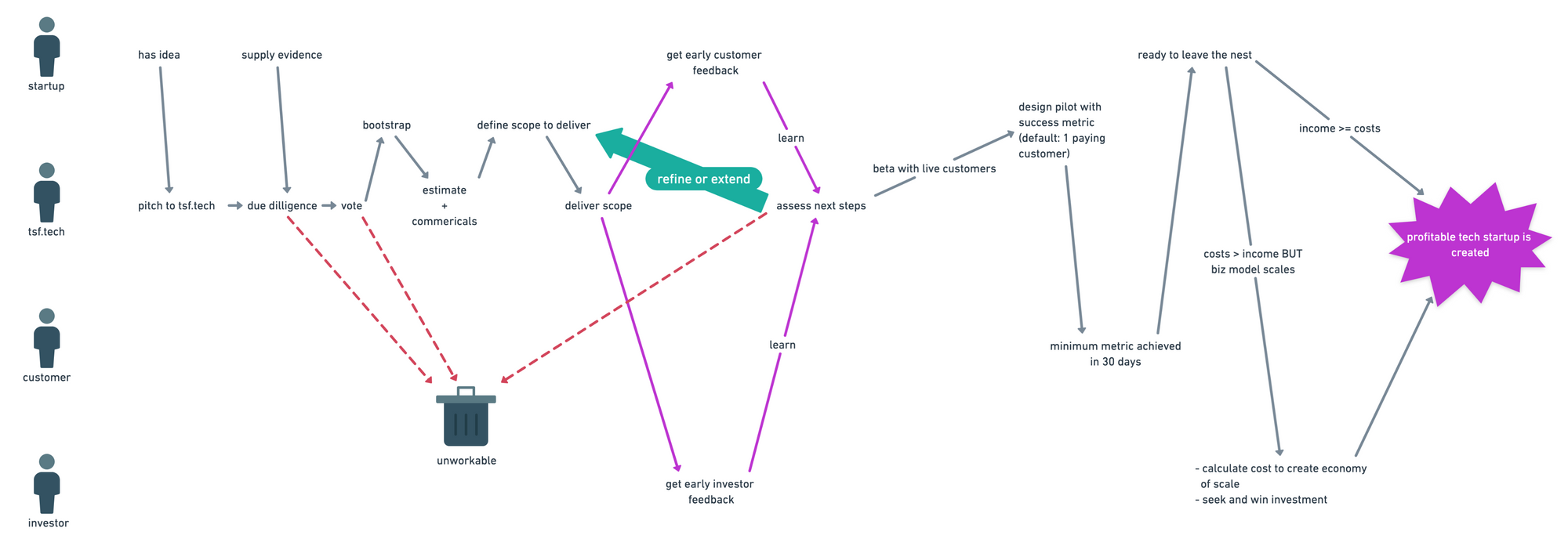
What I wanted to highlight in the above diagrams to myself, as well as the team, is that the purple boxes are the stages I've introduced to our process over the years of concentrated design efforts to get market feedback. It could be coffee shop testing, internal critiques, or controlled pilots with prospective customers when we do a launch of the product. If what we were creating was wrong, we needed to know as soon as possible. Representing it this way made it crystal clear they needed to be formalised further and embedded into the DNA of what we do.
Designing the process
Now that the discovery and definition work had been done, it was time to move into the 'design' phase. After noting these down I did these activities:
- design sprint style map
- 1-2-1 critique sessions
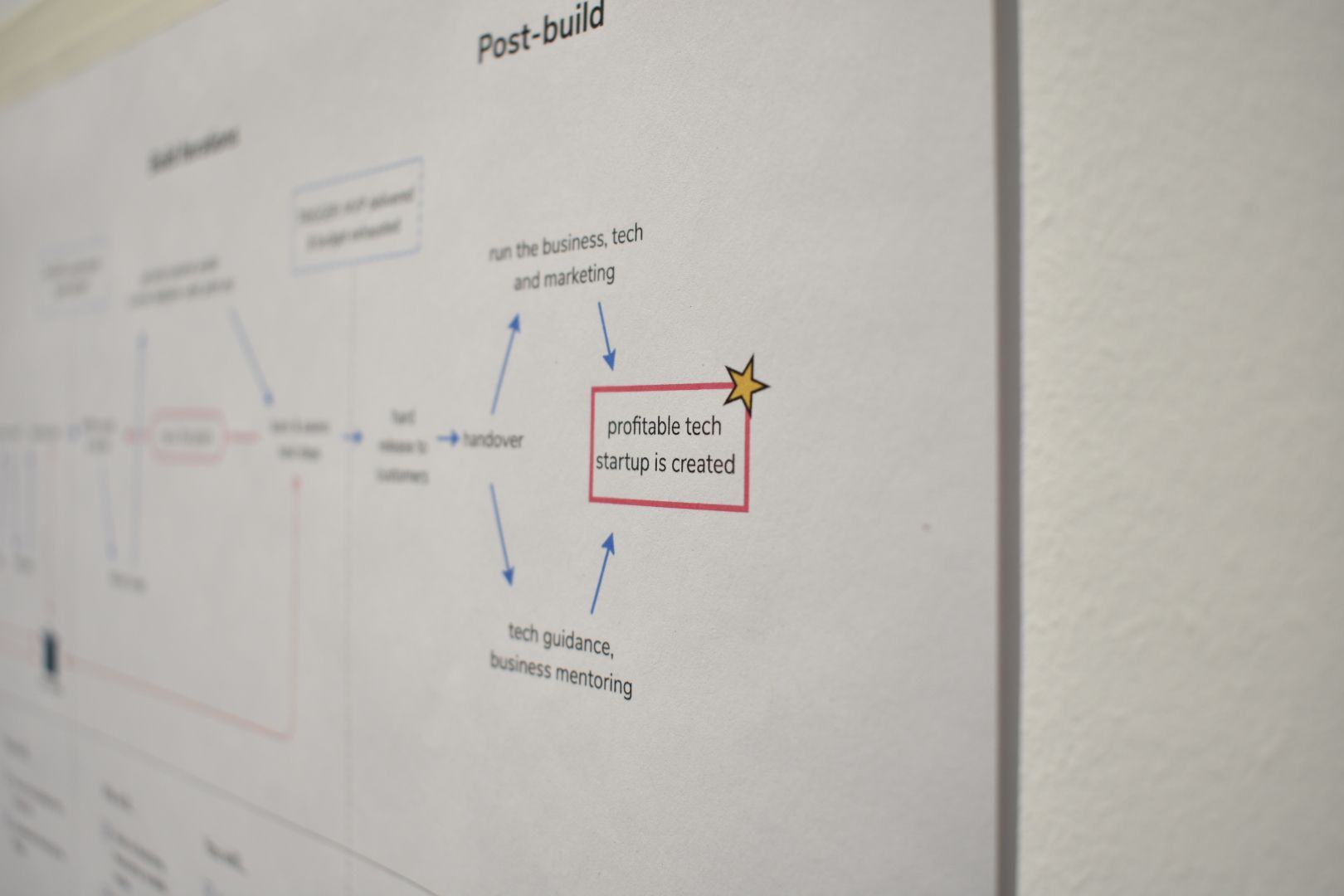
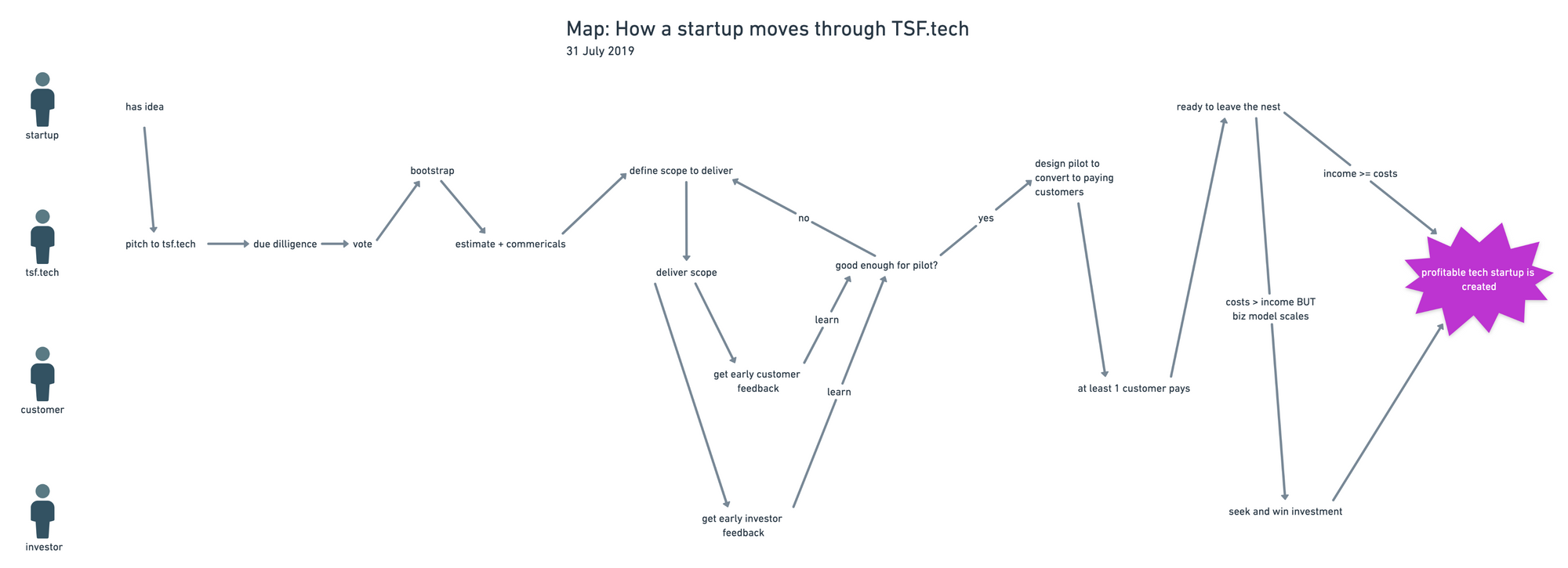
The map exercise within the Design Sprint is a common tool used to tackle complex business problems and produce money-making solutions. By mapping out how things work into a single view and agreeing on it as a team, you can then discover and make impactful changes. I thought "surely, it was fit for purpose?". Below is the first version:

After producing a first version and digitising it, I ran a few 1-2-1 sessions with members of the team to gauge feedback and collect notes. I wanted to see individually what people thought was right, what was downright wrong, and what suggestions everyone had from their own perspectives.

After amending based on feedback, I kept iterating, and ended up making 3 full versions before taking it to the next stage.

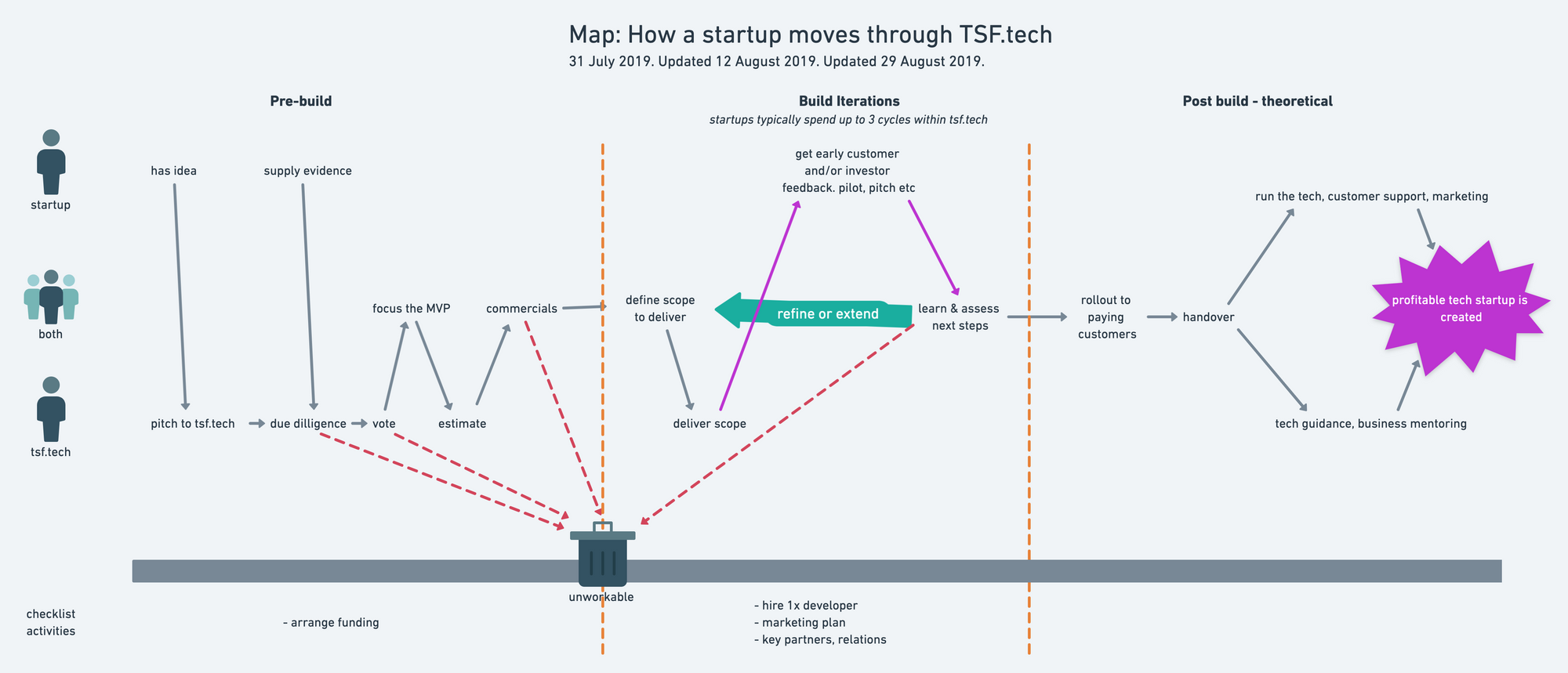
From here, many mapping activities and even user journey mapping suggest separating things into phases. I was comfortable with this as part of my Task Modelling exercises and decided to have a 'Pre-build', 'Build Iterations' and 'Post Build' phase. These made it more clear what needed to happen between each stage, and that whilst we're creating a tech startup it will go through several revisions and releases before we're done with the initial investment.

From here we made great progress, but I needed everyone to come together. With the buy-in done from key members I wanted everyone, including the key directors involved in day-to-day running of the business, to input into the final solution. It took several months of planning and and office move, but we managed to come together in a 'Round Table'.
Validation: the Round Table
What is the round table? It had two parts: first was to share the diagrammed process above, and second was curating a list of activities done in each stage. After sharing the process in the first half of the meeting, it turns out that the structure of the diagram was already in a good spot. Winning! We were bound to need to change it eventually over time, but having this as a starting point was the most important milestone.
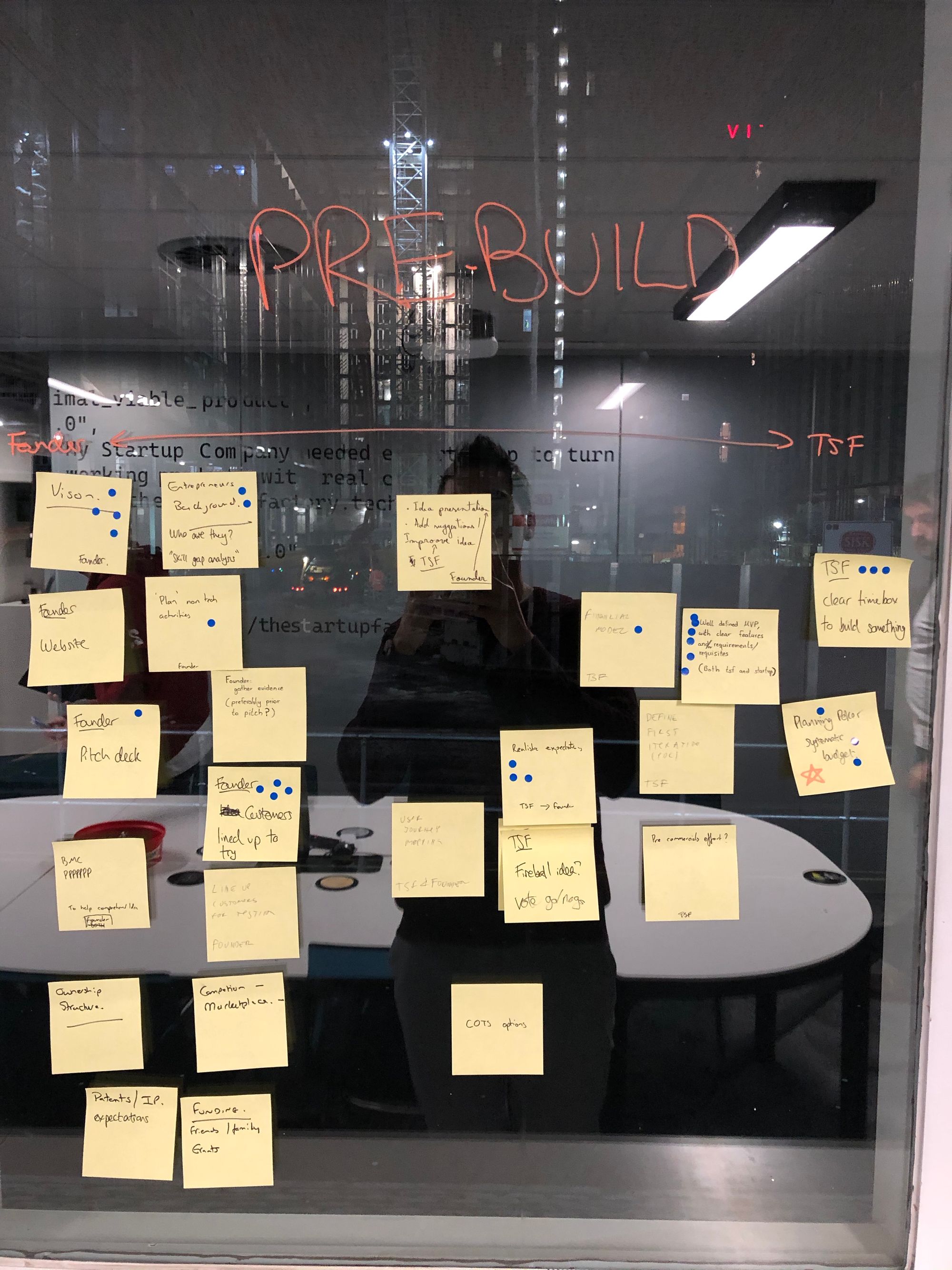
One activity that bit us in the past was not making it clear with founders that they needed to establish a marketing plan and strategy, particularly for B2C propositions i.e. anything that you or I might use. We had agreed that it was critical to highlight this, so that's why we came to the conclusion to pad out the rest of the activities split into 'TSF' activities and 'Founder' activities. I ran a Lightning Decision Jam style workshop to set the scene, generate possible activities, vote on what we thought was most important and add them to the final process diagram.

Dot voting is a sure-fire way to spot a fan of the Design Sprint method and sometimes Design Thinking as a process. Here, I handed out the appropriate number of dot stickers for each person to vote on what they thought had to be on the final diagram, interns and directors included. Vote for your own things, all the dots on a single post-it or spread them. Doesn't matter as long as you use them. No circular discussions, just working efficiently to create the first official version of our process and way of working.

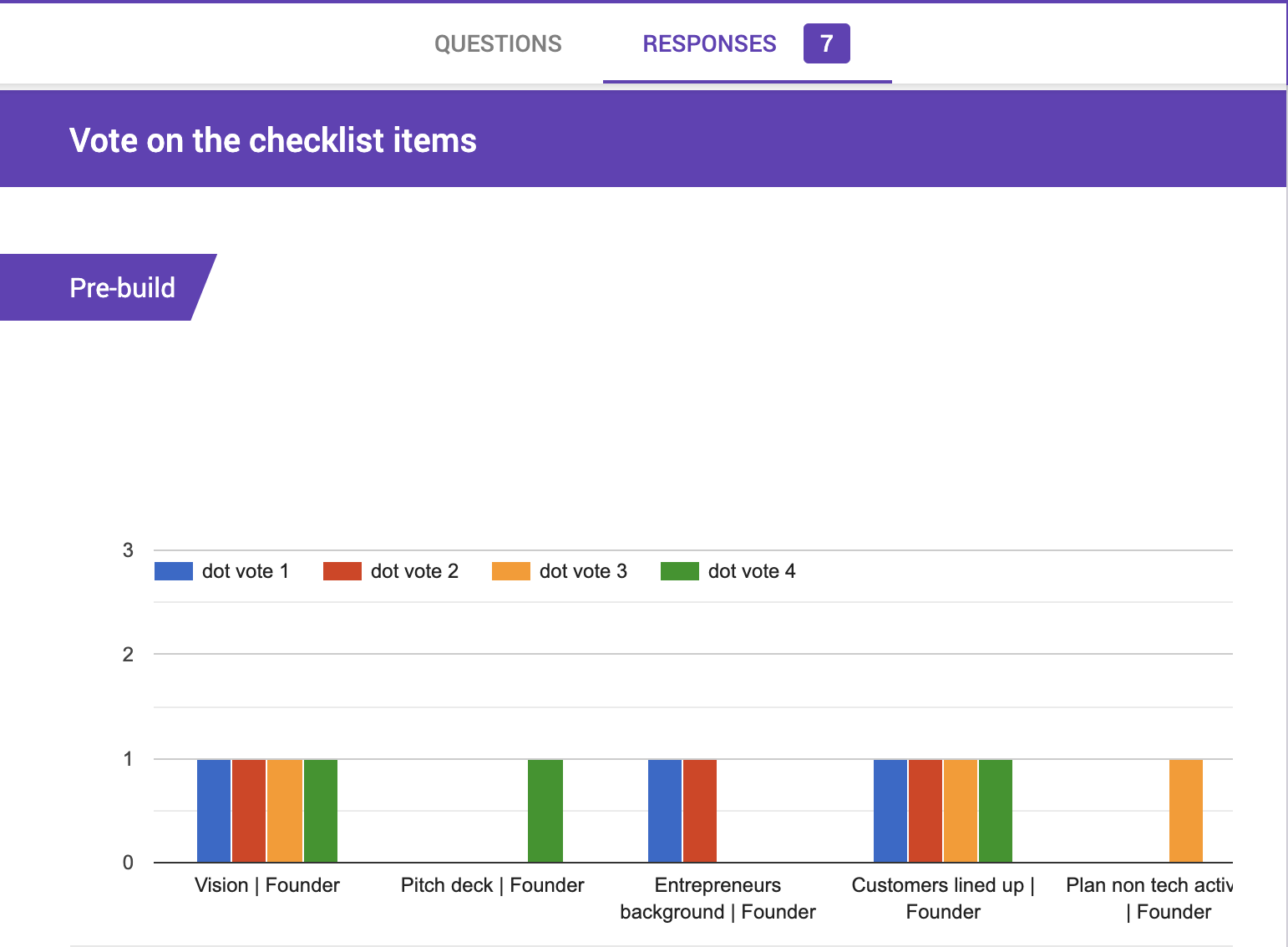
One of our members couldn't make it to the voting session, so I created an online Google forms to try and capture their vote. It didn't really work and I got their votes separately, so I'd suggest trying a different tool next time.

Where we are today
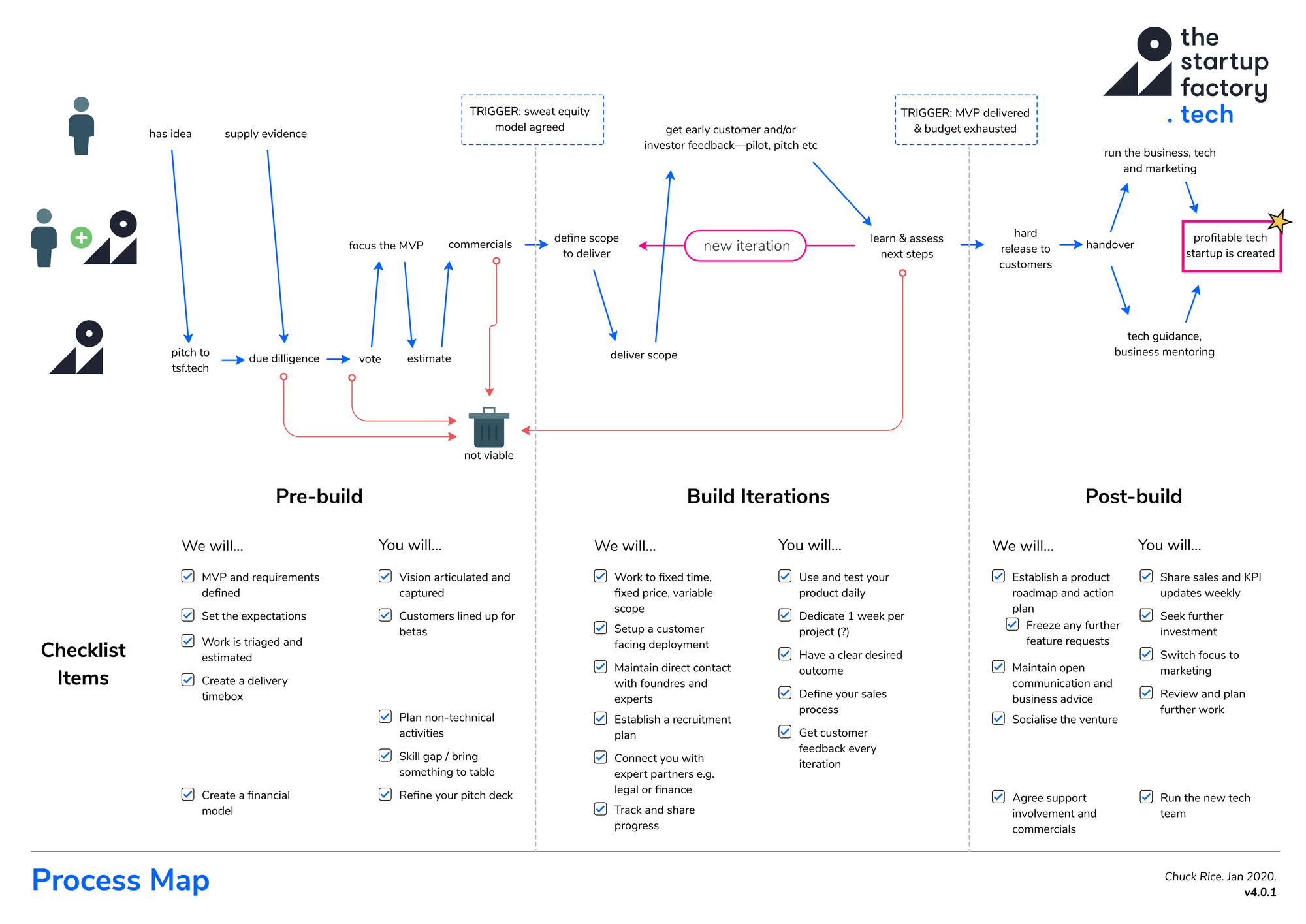
After all of that work, iteration and consolidation, I think we arrived at quite a healthy result. With the hard work of establishing a sound structure underneath and having content that's as correct as we can make it, I re-created the diagram in a printable format using the mini-design system I created in Figma. In keeping with the mantra of "release early and often", here's version 4.0.1 of the process at thestartupfactory.tech:

This is still a point in time and there's plenty of work to be done to not just fine-tune how we do things but create and enrich the supporting templates and infrastructure. For example, there's now a framework for carrying out 'due diligence' work before reaching our bread and butter work. So far the feedback internally and externally seems positive—people are talking about it and are using this to facilitate conversations. There are talks about printing it for the office. I suspect that this forms the basis of the core TSF.tech process for years to come.
Conclusion and Next Steps
Overall, I'm pleased where we got to. It's been a lot of work just to round up people let alone do the actual work of constructing the tangible diagrams in-between client work. Whilst we have the internal buy-in and approval of the process, there are several steps that can be carried out to take the validation to the next level and really prove how robust this new model is. Even if I'm happy, our clients need to be happy and the results need to speak for themselves.
What we gained:
- Every person in the company aligned to a single way of how we do things
- Countless hours saved by eliminating "so what do we do next?" conversations
- Ability to address any weaknesses in our method, now that it's a single page
- Startups should hit revenue more quickly, if following the checklist activities
- A graphic to facilitate conversations with prospective clients of how we work
For myself, I've proven and learned the following:
- There's a great deal of work, yet reward, for true collaboration
- Content and structure is king—get that right first and the rest will follow
- Use a design system, no matter how small. Countless hours were saved here
- Dot voting is still oodles of fun
Next steps:
- Set and track KPI's such as "time to start project" and "project stall frequency"
- Identify and collect key quantitative analytics of project performance
- Identify and collect key qualitative feedback internally and externally
- Set a check-in point to iterate on this process—does it match reality?
Even if it works better performance wise, if we find that everyone loathes one part of or the entirety of this methodology, then that's a signal to listen to. As a designer my job is to ensure that we're not only exceeding expectations, but that we get satisfaction out of it too.
Originally published: 2020-02-24.