Figma Techniques
A collection of my greatest hits, using advanced Figma prototyping techniques.
Get an email whenever I publish a new article: subscribe to chuckwired on Medium.
If you've used your free story quota, you can also become a Medium member.
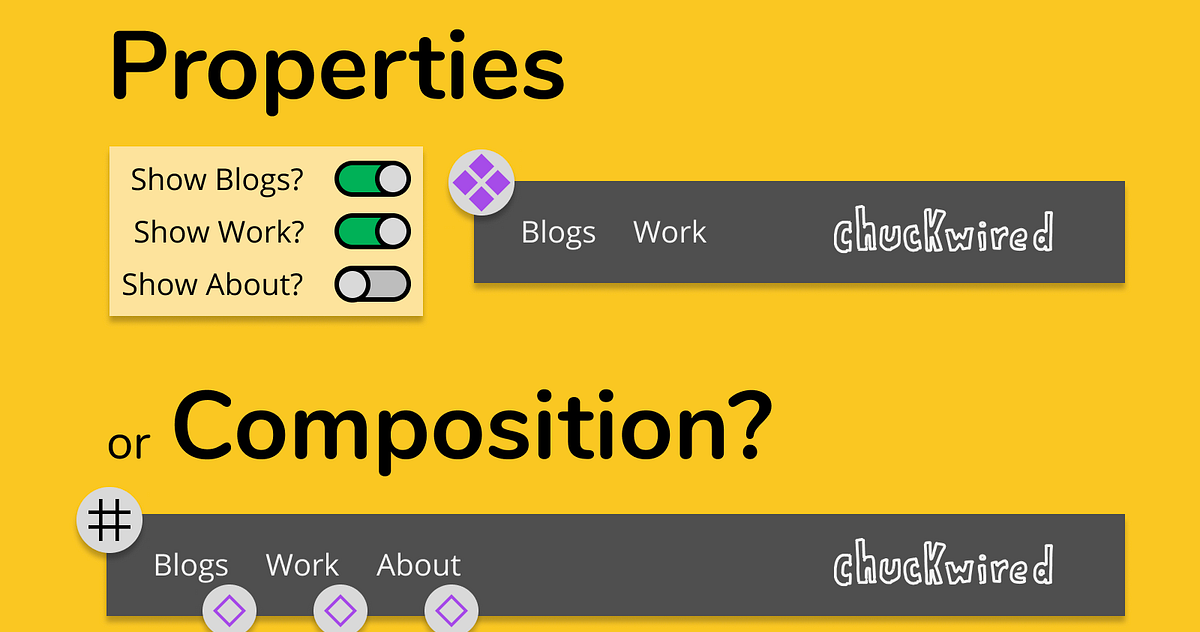
A masterclass in modelling Components in Figma
Should you go property-heavy or composition-heavy? A cautionary tale.

How to share a Figma file to someone without a Figma account
No, they don’t need an account: a step-by-step guide on how to share a Figma or FigJam file to your friend, colleague, or tester.

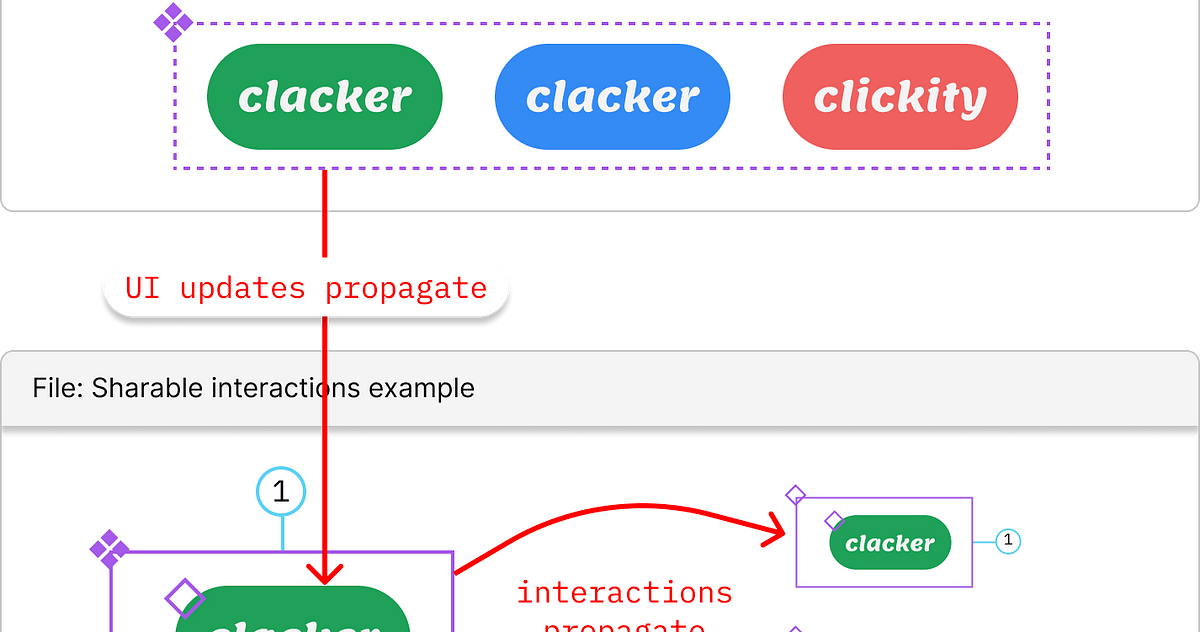
A masterclass in sharing Figma’s prototype interactions
Reuse interactions in your prototypes without losing Design System updates by using components, inheritance, and an Interaction Wrapper.

How to prototype long press in Figma
Adding in a “long press” or “press and hold” trigger to an interactive component, without losing the regular tap functionality.

How we used to hack in absolute position in Figma
How to tell one layer to ignore auto layout without the real feature, explained using the real browser CSS property “position: absolute”.

7 common Figma design problems (and how to fix them)
Practical ways to overcome 7 common Figma design issues, caused by auto layout, constraints, groups, frames, components, and duplicates.

The ultimate guide to breakpoints and flexbox in Figma
How to prototype advanced responsive designs in Figma using breakpoints and flexbox, and if it’s worth using plugins instead.

How to make an animated spinner button in Figma
Craft more sophisticated prototypes using techniques like community imports, animations, advanced resizing, and Components.

Creating scrollable overlays in Figma
See the reasons why making your Overlay scroll is difficult in Figma, the solution, and some limitations worth noting. Great for practicing your Frame-foo.

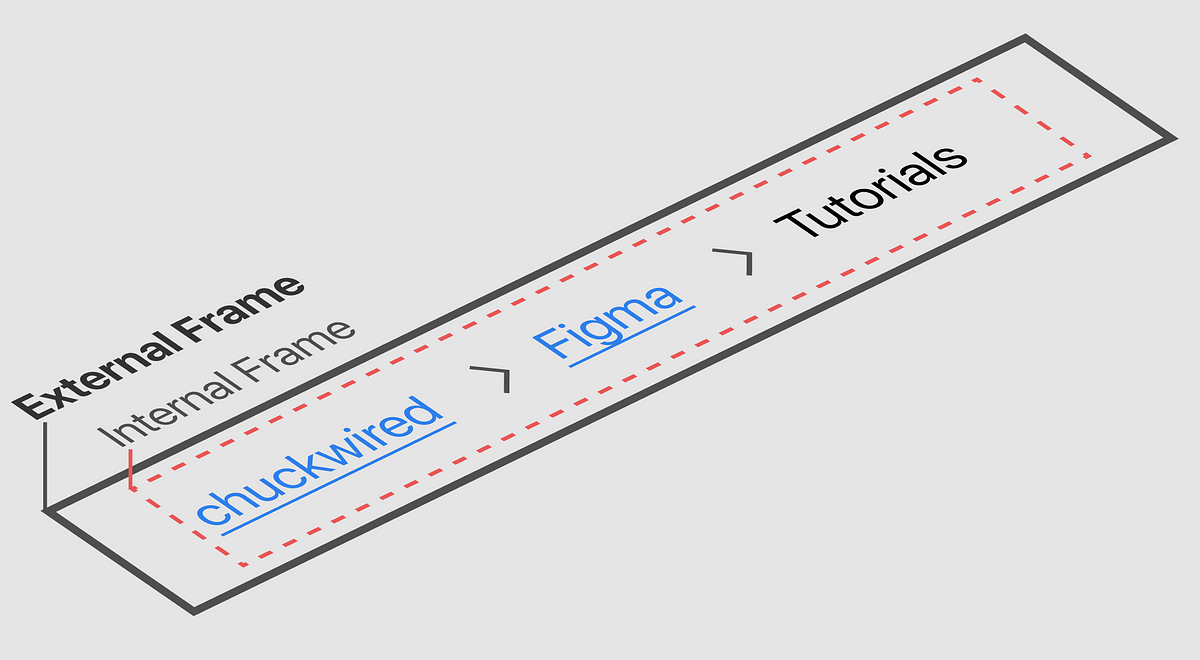
Mastering frame nesting in Figma
Putting a Frame inside another Frame sounds like madness, but it’s a core prototyping technique you’ll need to learn for truly immersive prototypes.

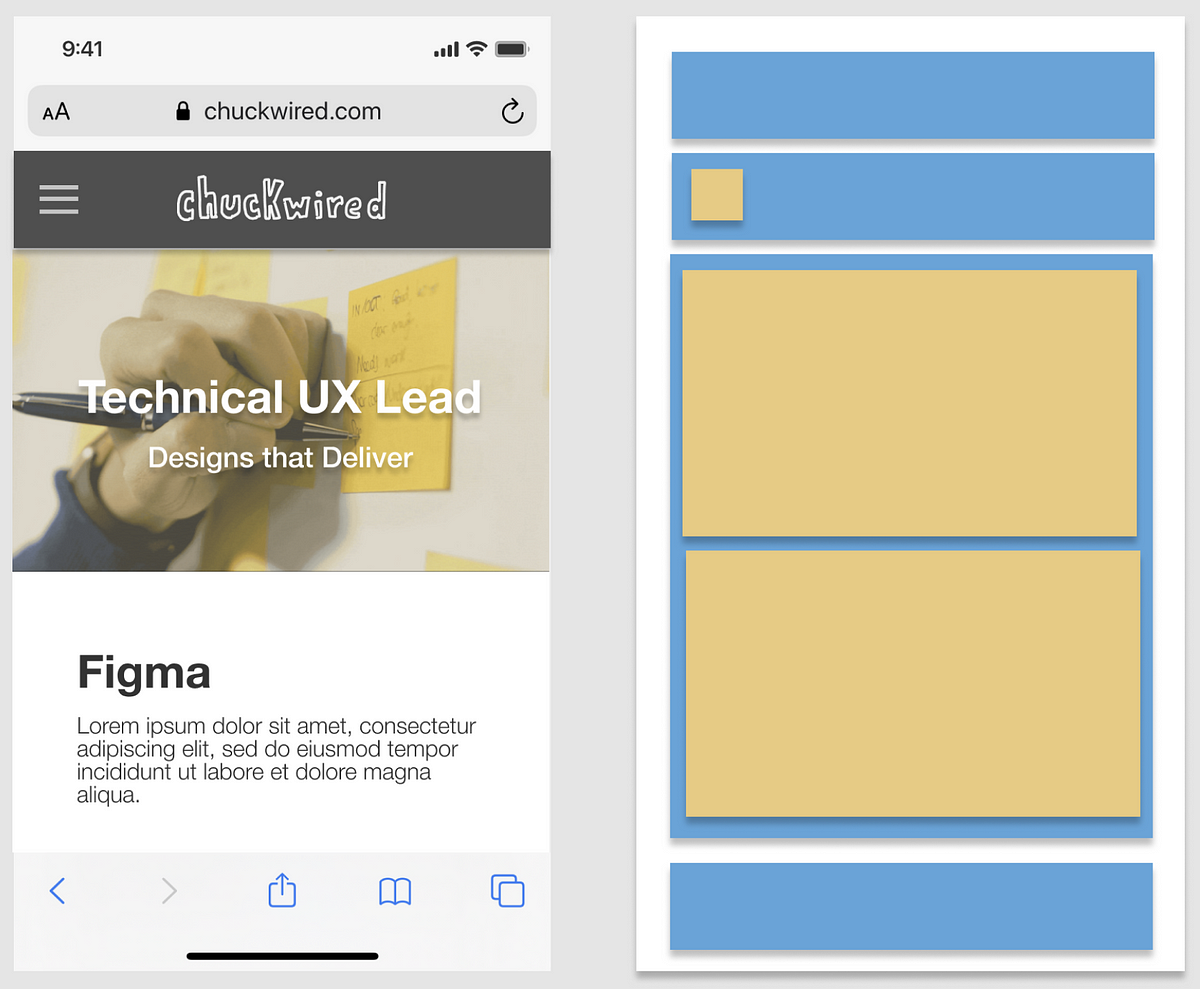
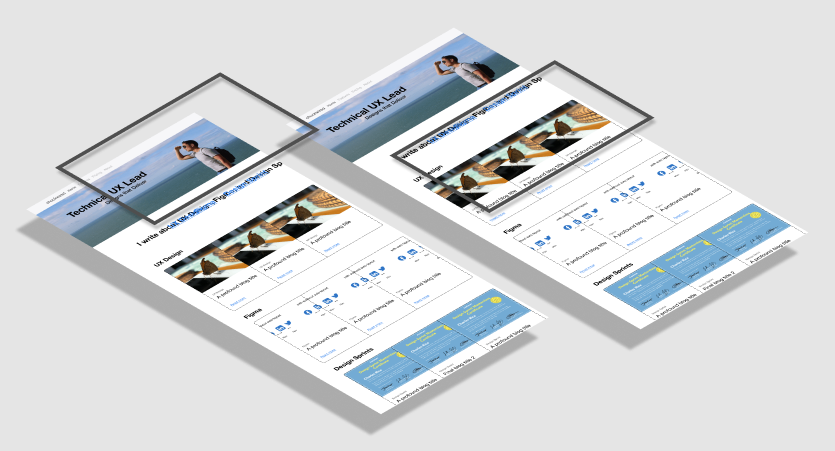
Create scalable web page layouts in Figma
How to make pages that layout themselves in Figma, allowing you to manage hundreds of pages and focus on designing, not aligning.

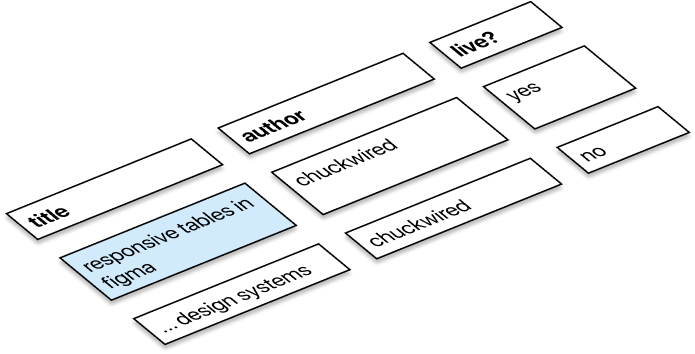
Building responsive tables in Figma using the ‘Single Cell’ approach
Tables are often harder to prototype than to code, but taking a single cell design approach can make them responsive and maintainable.

Building responsive components in Figma using ‘Double-Glazing’
How to apply the double-glazing technique to create a set of responsive Components in Figma, to make designing responsive web pages easier.

How to create anchor links in Figma
A tutorial for creating robust and manageable Anchor Links in your Figma prototypes, to test with using your favourite UX Research methods.

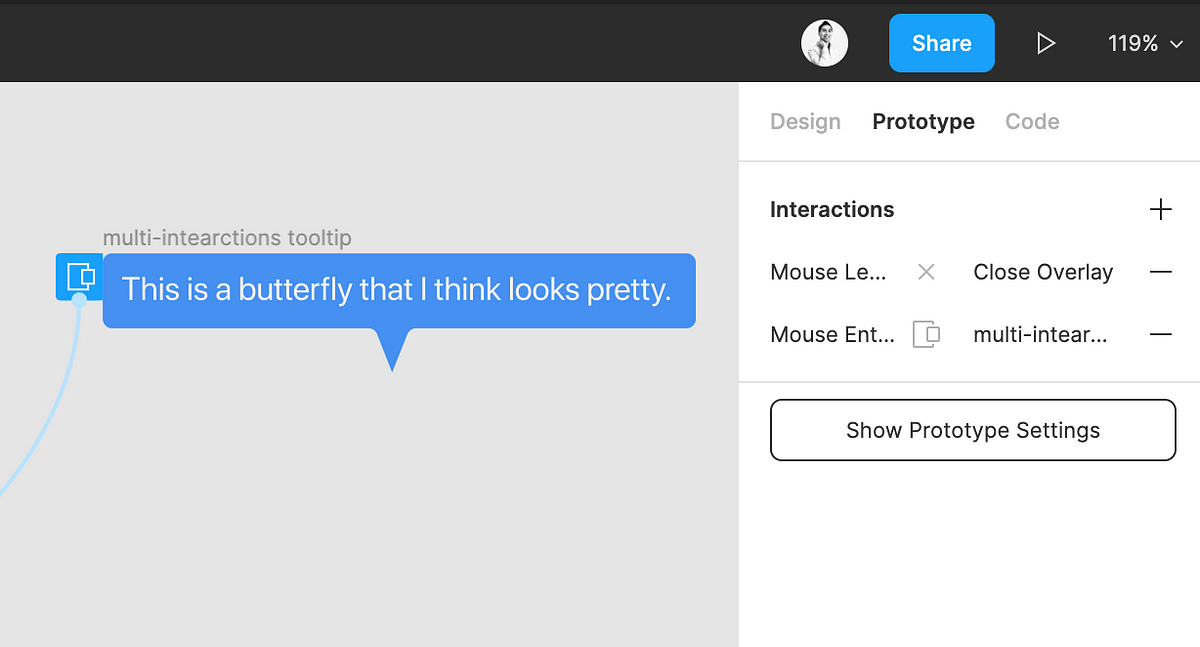
How to add multiple interactions in Figma
Walkthrough of using the recently introduced ability to add multiple interaction Triggers in Figma, to enrich the fidelity of your prototypes.

When to use a group or a frame in Figma
Groups and Frames have very different uses in Figma, but it’s difficult at first to tell why both of them exist. I can assure you that they complement each other, but first, you need to understand…