Learning and teaching world class UI design
Learning UI design

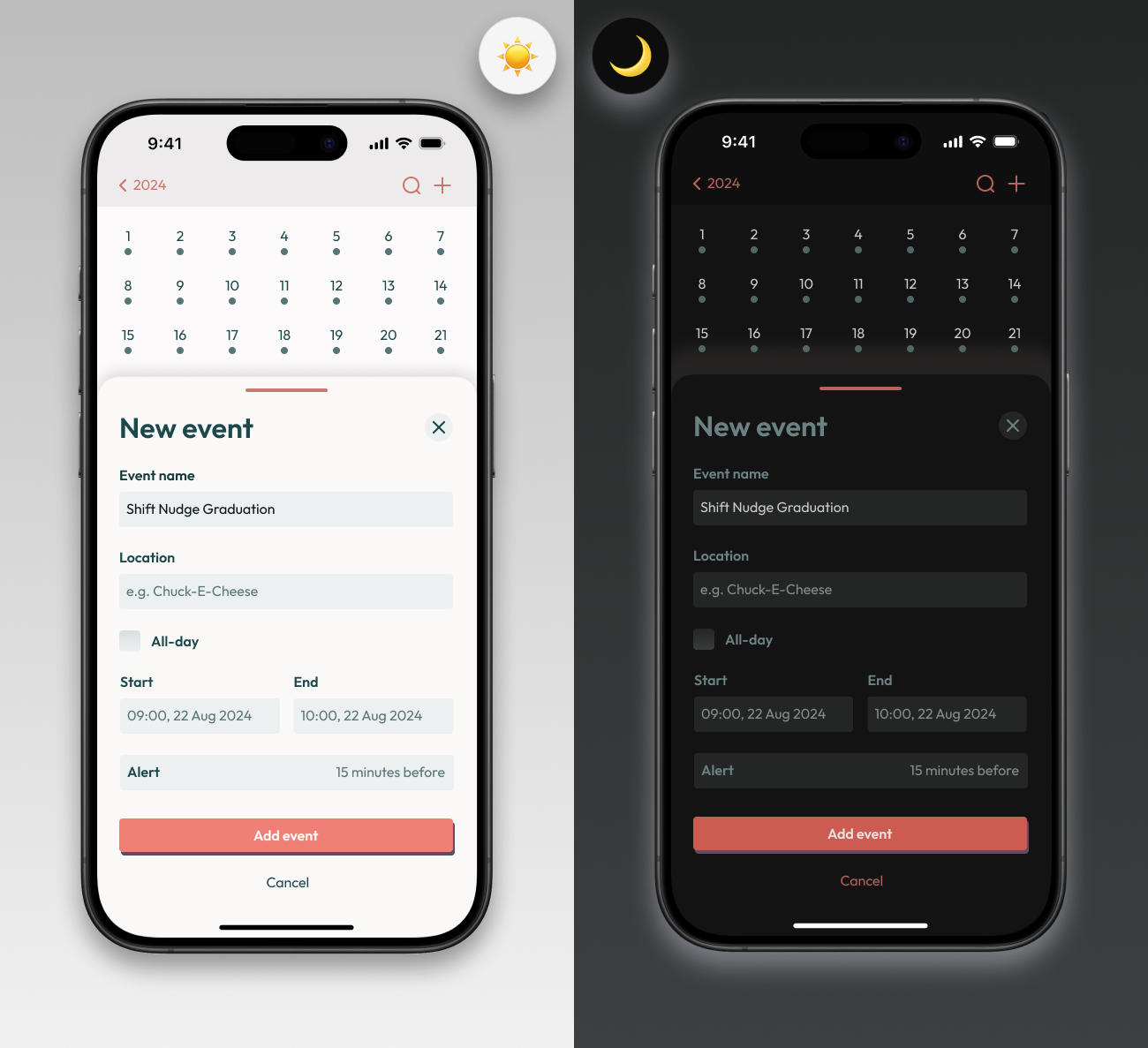
On the 22 of August 2024 I officially graduated from Shift Nudge, a UI design course by Matt Smith (MDS). Endorsed by people like Noah Levin, VP Design at Figma, and trusted by thousands of designers at top companies like Apple, Microsoft, and Intercom—it's the most complete resource available.
I managed to secure internal funding for this after I identified the untapped gap of UI design craft, that directly influences our NPS score (a long-term company OKR). After discussing it with design leadership and demonstrating my new abilities, it soon became our key growth area in the design team.
In total I successfully completed 49 lessons over 9 weeks, across fundamentals of Typography, Layout, and Colour, plus advanced topics of Style, Imagery, and Elements—covering patterns like navigation, user input, and settings pages.
Overall I spent around 120 hours on studying and design practice.
Teaching UI design

Design is finished if it reaches the customer.
Currently I'm running Shift Nudge inspired workshops and design critiques to up skill the team, in order to seize an uplift in CSAT from high quality designs. In addition, I've been evaluating tooling to analyse designer usage of our design system to aid more responsible handoff to engineers.
My next goal after this is to speak with people in Data and Product Management, to learn if we can calculate how much impact this makes. Both as contributions to the company OKR, and bottom line revenue.
I hope to inspire our team to one day take on the full Shift Nudge programme.

Work before Shift Nudge
Here's some previous work I've designed as a comparison.
2023: Social media posts



I released a course teaching Figma for complete beginners, and co-hosted a podcast. To support these efforts I created a variety of social media assets to post on Instagram, LinkedIn, and Twitter.
With some critique and guest posts from a visually strong designer, I took on her learnings and found that finessing typography, colour, and layout can significantly elevate the final result.
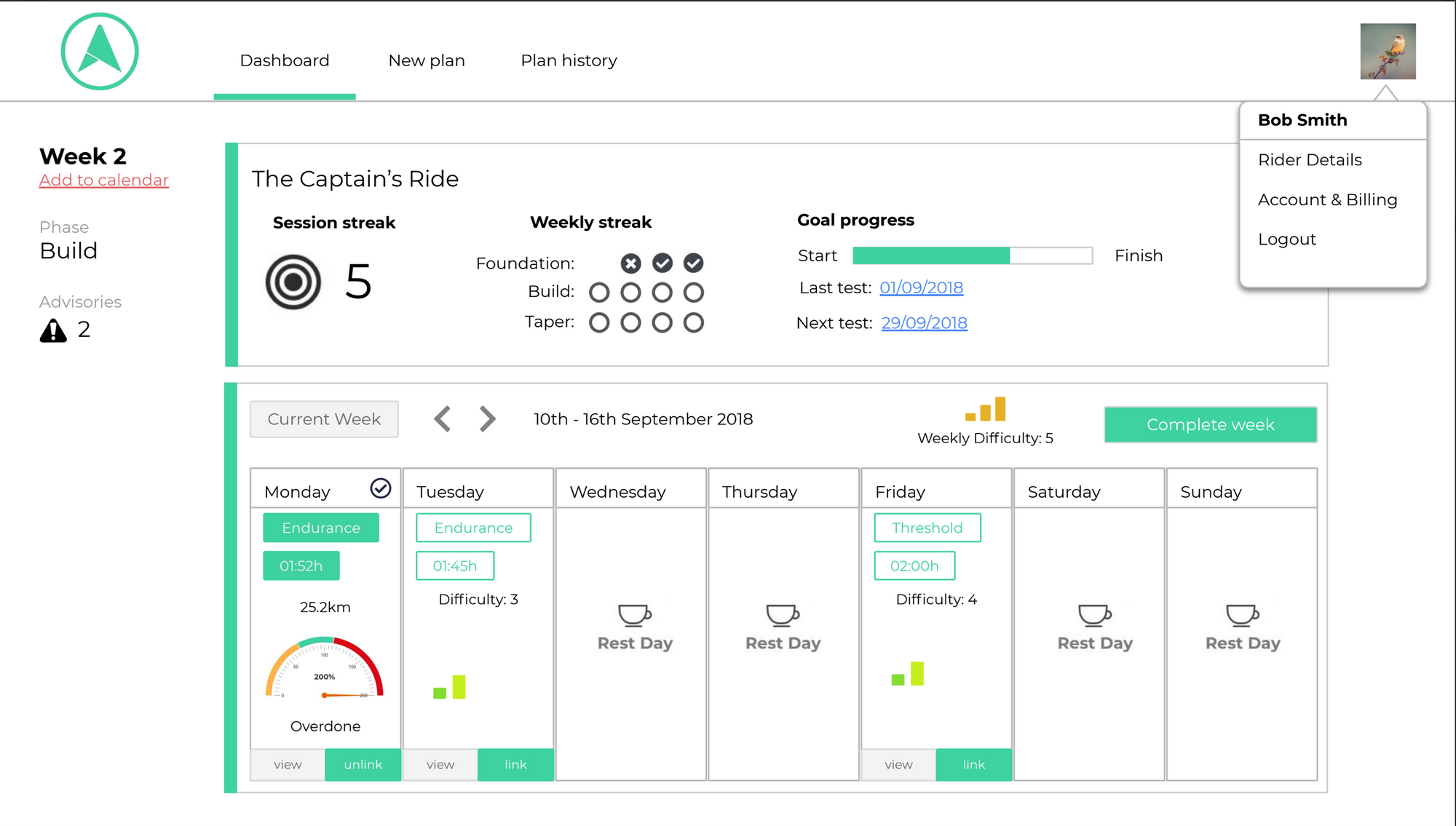
2018: Cycling app dashboard
During this time I was still focused on UX, at the expense of learning the fundamentals of UI design. While my user tests were strong on task success, I now appreciate there's a much deeper link between UX and UI.

I can see on this redesign I had a reasonable grasp of standard UI elements, the basics of alignment, and using things like scale and colour to set hierarchy. Now, I'd look at the following to improve this:
- Layout: simply taking care by using a clear grid, multiples of 4px spacing, and alignment of elements make it look professional.
- Colour: the brightness of the green makes it difficult to retain visual clarity in elements like buttons, and there's no supporting colours.
- Icons and imagery: I've used 5 different icon sizes, if you include the coffee cup, and I mix line and solid styles.
- Visual hierarchy: as there's only snippets of text, this can be looked at with visual hierarchy in mind. Typographical sizing, colour, and placement can be used set a clearer visual hierarchy.
- Empty states: the visual difference between rest and active days aren't clear. Effort spent on empty states, can subtly elevate the experience.
- Design direction: while there wasn't a strong design direction to start with, I'd recommend experimenting iteratively with the client here.
Impact
While the impact is still being embedded, here's some current highlights:
- Designer confidence increased by a collective
23.5points, across two workshops, with 14 participants on a scale of-3.0to+3.0. - Visual appeal increased to
6.44on a key touch point, up from5.83, simply by adjusting colour. A0.61increase on a 7-point scale. - High quality UI design is now a focus area for the design team for H2 of 2024/25, as set by our design leadership.
Summary and learnings


Shift Nudge taught me a whole new level of appreciation for the craft of UI design, and how it's intrinsically always linked to the UX. Over time I've matured and sought work that pushes me to grow, and solve design challenges to a world class standard.
Some of my favourite learnings from Shift Nudge:
- 🎨 Colour selection and modification: I found this the most difficult aspect, but I grew the most by understanding colour in depth. Not only was it around colour theory and creating balanced aesthetics, but the strategic element of interactive verus non-interactive elements.
- 📐 Layout and precision: my approach is typically precise and methodical, but I learned a whole new level of precision with my work completing the course. Social media posts are small enough that imperfections can be glossed over, but not so easy with interface design.
- 💅 Design direction: whether straddling the friendly-to-professional feel, or making something fun or feel more premium and luxurious, I have a deeper understanding of exploring, setting, and executing on a design direction. This helps me work more closely with brand.
For any designers reading: seriously, check it out! https://shiftnudge.com/.